
Grafik ist nicht gleich Grafik und wenn wir für das Web arbeiten, dann müssen wir spezielle Dinge berücksichtigen. Die eigentliche Kunst der Webgrafik besteht doch dran, dass wir qualitativ hochwertige Grafiken, aber mit geringen Ladezeite, entwerfen.G
Die Monitor-Auflösung
Unsere Monitorauflösung zeigt an, aus wie vielen horizontalen und vertikalen Pixel sich unser Monitorbild zusammensetzt und die kleinste Auflösung beträgt 640*480 Pixel. Wenn wir eine neuwertige Grafikkarte besitzen, dann können wir die Auflösung auf: 800*600 oder 1024*768 Pixel noch erhöhen, aber auch nur, wenn unser Monitor das verkraftet. Einige alte Monitore können diese hohe Auflösung garnicht darstellen, doch mit den neuesten Grafikkarten, und auch Monitoren, lassen sich Grafiken bis zu 1600*1200 Pixel, dann auflösen.Wenn wir mit mehreren Programmen gleichzeitig arbeiten, werden wir sehr schnell feststellen, dass der Platz auf dem Desktop nicht ausreicht. Denn durch vergrößern der Auflösung, werden alle Elemente, die sich auf dem Desktop befinden, dann verkleinert, aber bei einer 1024*768 Auflösung und einem 17 Zoll Monitor, damit ist ein angenehmes Arbeiten nun möglich. Doch bei: 1600*1200, da müssen wir schon mit einer Lupe, nach den einzelnen Elemente, suchen. Aber nicht vergessen, dass mit einer hohen Monitorauflösung erstellte Grafiken, sie erscheinen dem Surfer, der hier keine Auflösung gewählt hat, dann viel größer. Denn dadurch könnte das Seiten-Design zerstört werden, um hier keine Überraschungen zu erleben, müssen wir die Kompatibilität zwischen den verschiedenen Auflösungen ständig überprüfen.
Grafiktypen
Es werden zwei Grafiktypen für das Web genutzt: Bitmap-Grafiken, GIF und JPG, und Vektorgrafiken, Flash.
Bitmap-Grafiken
Bitmap-Grafiken setzten sich aus einzelnen Pixeln zusammen und die werden sichtbar, wenn wir eine Grafik erheblich vergrößert. Die Auflösung von Bitmap-Grafiken in dpi: “dots per inch” = Punkte pro Zoll – 1 Zoll = 2,54 cm, ist hier angegeben und Standardmonitore können physikalisch nur: 72 dpi darstellen. Wenn wir Grafiken für das Web erstellen, müssen wir uns um eine höhere Auflösungen keine Gedanken mehr machen, denn mit diesem Wert haben wir die reale Darstellung, dann auf jedem Monitor mit der gleicher Auflösung.

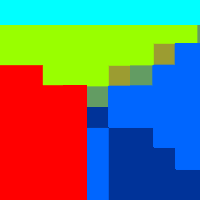
Die vergrößerte Darstellung aus der mit Bildpunkten
zusammengesetzten Grafik
Vektorgrafiken
Im Gegensatz zu Bitmap-Grafiken besteht eine Vektorgrafik nicht aus einzelnen Bildpunkten, sondern aus einer farbigen Fläche, die durch Ausdehnung, dann in die entsprechende Größe skaliert, das heißt hierbei ausgedehnt, wird. Die Vektorgrafiken gibt es eigentlich schon lange, aber erst mit auftauchen der Shockwave/Flash-Technologie, wurden sie im Internet richtig bekannt. Denn Flash-Seiten brauchen Vektorgrafiken und die sind in mathematischen Werten= Vektoren, angegeben, jetzt sind ihre Dateien kleiner, wie die doch optisch, gleich großen Bitmap-Grafiken.
GIF, JPG oder PNG?
GIF
Das GIF-Format wurde für den Online-Dienst Compuserve entwickelt und das ist im Laufe der Zeit zum Standard geworden. Das besteht aus maximal 256 Farben und ist in erster Linie für Bilder, die nur geringe Farbtiefen aufweisen. Aber das GIF lässt sich gut für Navigationselemente einsetzten, dabei kann eine GIF-Datei durch Farbreduzierung noch verkleinert werden.

GIF-Grafik 5kb

JPG-Grafik 15kb
Im GIF-Format werden deutlich Farbverluste sichtbar und Farbverläufe sehen besonders unsauber aus. Dateigröße:11kb
Aber das GIF-Format macht einige Besonderheiten möglich und die sind für das Web-Design besonders attraktiv: das Interlacing, die Farbtransparenz und die Animation.
Interlacing
Ein Browser baut das Bild nach dem Laden normalerweise Zeile für Zeile auf, doch je größer die Datei, desto länger dauert es, bis wir das Bild erkennen können, was er gerade lädt. Dabei hilft das Interlacing, denn es baut ein Gesamtbild mit unscharfen Konturen auf, und dann das wird zunehmend schärfer kontrastiert. Nach dem Runterladen der halben Datenmenge, ist das Bild schon sichtbar. So kann der Surfer schon früh erahnen, was auf ihn zukommt und den Ladevorgang abbrechen, wenn er es nicht sehen möchte.
Transparenz
Einige grafische Objekte kommen erst richtig zur Geltung, wenn wir sie harmonisch in das Umfeld einbetten. Dazu muss der Farbhintergrund transparent sein, das GIF-Format bietet die Möglichkeit, eine Farbe transparent darzustellen und jetzt können Teile einer Grafik: sozusagen “durchsichtig” erscheinen und der Hintergrund schimmert durch.
Das animierte GIF
Animationen sind eigentlich nichts Neues, aber sicher haben wir im Internet auch: “sich bewegende Pfeile” gesehen. Dazu werden die GIF-Grafiken aus mehreren Einzel-Grafiken zusammensetzt, hintereinander gelegt und nach einer vorgegebenen Zeit gegeneinander ausgewechselt.
Das JPG-Format
Das JPG, auch JPEG (Joint Photographic Experts Group), kann bis zu 16,7 Millionen Farben darstellen, aber anders als beim GIF, wird beim JPG, dann durch Datenreduktion die Dateigröße verringert. Doch es wird nur bei Bildern angewendet, die mehr als 256 Farben enthalten, doch Farbreduzierung wie beim GIF, die sind hier aber nicht möglich.
PNG
Der PNG (Portable Network Graphics) ist ein schon altes, aber neu ins Spiel gebrachtes Grafikformat und es vereint die Vorzüge vom GIF und JPG. PNG- Grafiken können wir bis zu 48-Bit-Farben abspeichern, aber doch verlustfrei komprimieren und das mit einer Qualität von 16 Millionen Farben + 256 Transparenzstufen (GIF gibt nur bis zu 8 Bit wieder). Ein erheblicher Nachteil dem gegenüber: PNG können erst mit Browsern der vierten Generation betrachtet werden.Die älteren Browser benötigen ein Plug-In. Das PNG könnte ein Format für die Zukunft werden, das Grafikprogramm Fireworks ist schon vorbereitet und verwendet PNG als Standardformat für die Bildbearbeitung. Aber im Web müssen wir das noch mit Vorsicht anwenden, wenn wir nicht unnötig Teile der Surfer-Gemeinde ausschließen wollen.

Leave a Reply